مقدمه
با کلی ذوق و شوق میری خفن ترین کاور رو برای ریلهات طراحی میکنی، میری توی پیجت میبینی نصفش بیرونه، از وسط کشیده شده و کلاً شکلش به هم ریخته و میای زمین و زمانو، اینستا و زاکربرگو به فحش میکشی. بابا یه لحظه به اعصابت مسلط باش یه تنفس شکمی انجام بده (اگه نمیدونی تنفس شکمی چیه اینجا کلیک کن). بیا یبار برای همیشه مبحث کاور ریلز اینستارو ببندیم. فقط کافیه دو تا ساختار اینستارو بدونی:
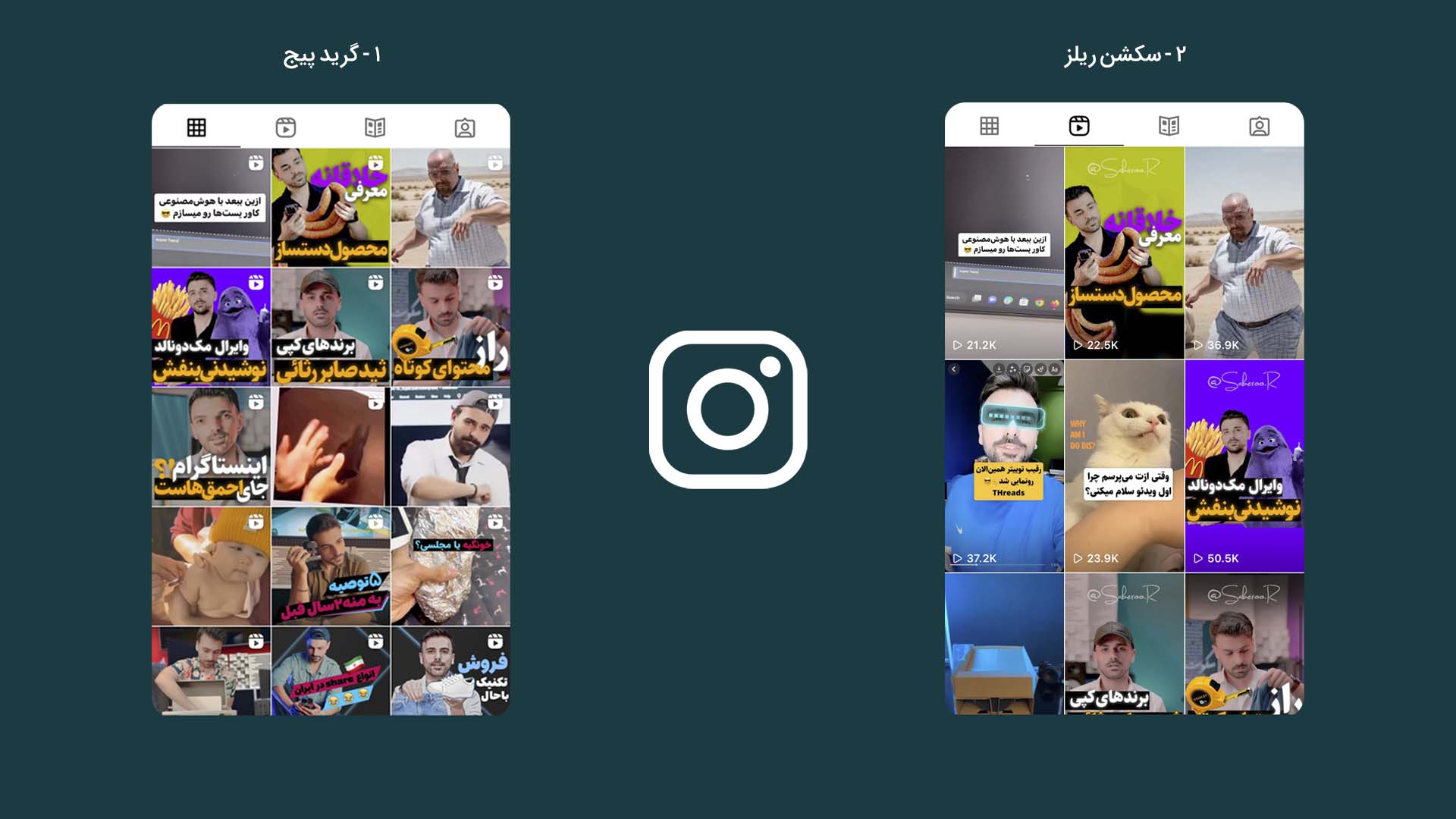
۱ – گرید پیج ( ساختار کلی پیج که تمامی پست ها در اون نمایش داده میشن)
۲ – سکشن ریلز

همینجا اگه یه نگاه به دوتا بخش بندازی میتونی متوجه این که کاوری که توی گرید پیج نشون داده میشه، دقیقا یه مربع از وسط کاوریه که توی ریلز قرار داده شده. پس الگومون اینطوریه که یه مربعی که وسط کاور ریل قرار داره، میره توی گرید پیج.
حالا اندازه و ابعاد رو از کجا باید پیدا کنیم؟
- اگر برای طراحی کاورهاتون از فوتوشاپ استفاده میکنید :
برای طراحی کاور هاتون یه پروژه با رزولوشون 1080 x 1920 پیکسل ایجاد کنید (مستطیل عمودی سایز استوری) و طراحی رو توی این ابعاد انجام بدید.
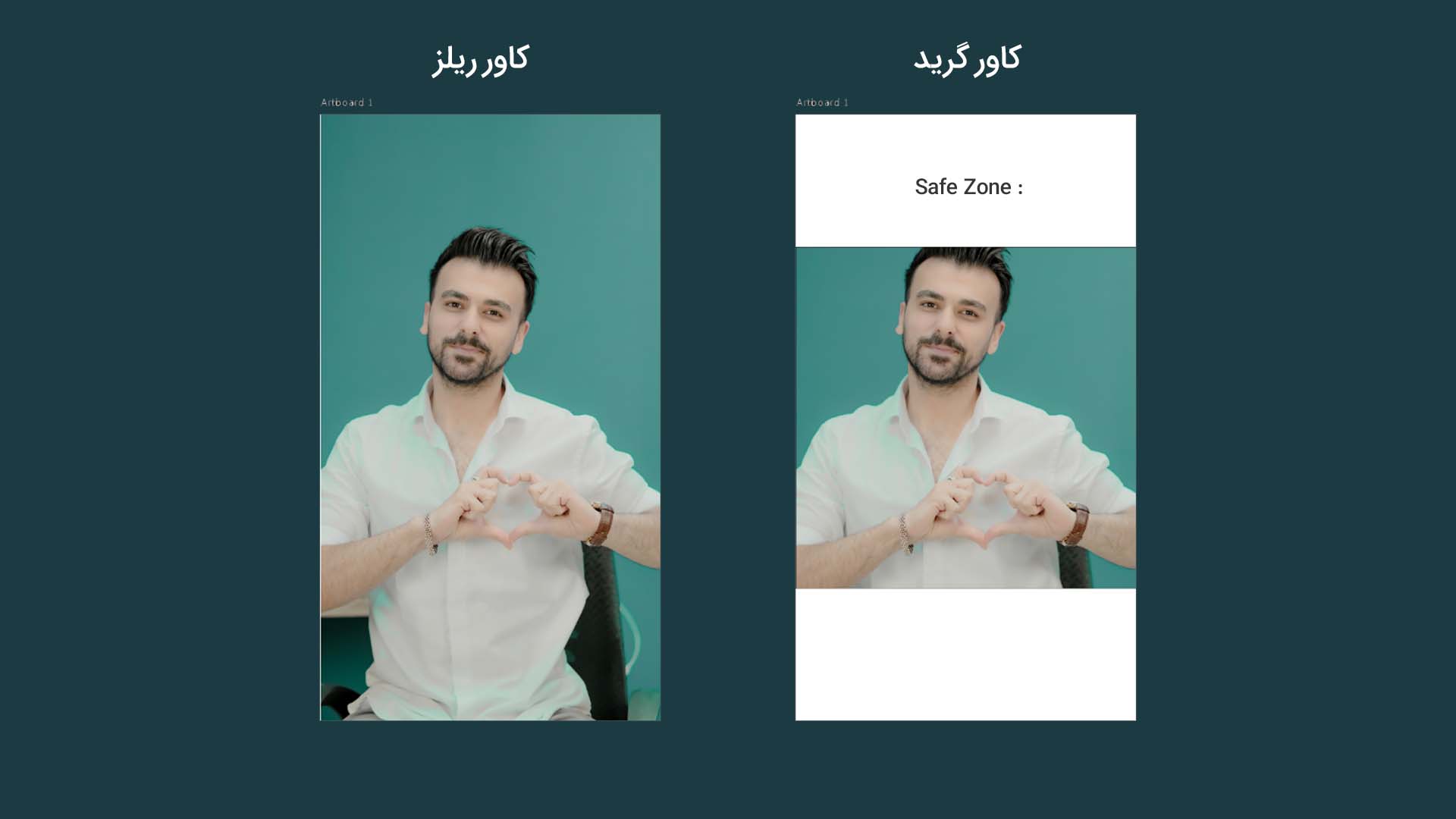
فوت کوزه گریِ طراحی رو بخوام بهتون بگم اینجاست که باید یه منطقه امن ( Safe Zone ) داخل پروژتون داشته باشید که یک مربع با ابعاد 1080 x 1080 پیکسل، در وسط مستطیل پروژتون قرار داده بشه و چیزی که میخواید توی گرید پیجتون به نمایش در بیاد، توی اون مربع قرار بدید.

همونطور که میبینید، چیزی که توی گرید نشون داده میشه اگر قرار باشه از عکس اصلی استفاده بشه، قسمتی از سر من معلوم نیست و باید عکس رو پایینتر بیارم که خودم کامل توی اون مربع باشم.
و فوت کوزه گری بعدی که کارو خفن در میاره که هم سکشن ریلز عکس کامل باشه هم سکشن گرید درست و خفن در بیاد اینه که، وقتی داری برای کاورت عکس میگیری، خودتو وسط کادر قرار بدی که از بالا و پایین جای مانور داشته باشی که کاورت خفن تر بشه 😎
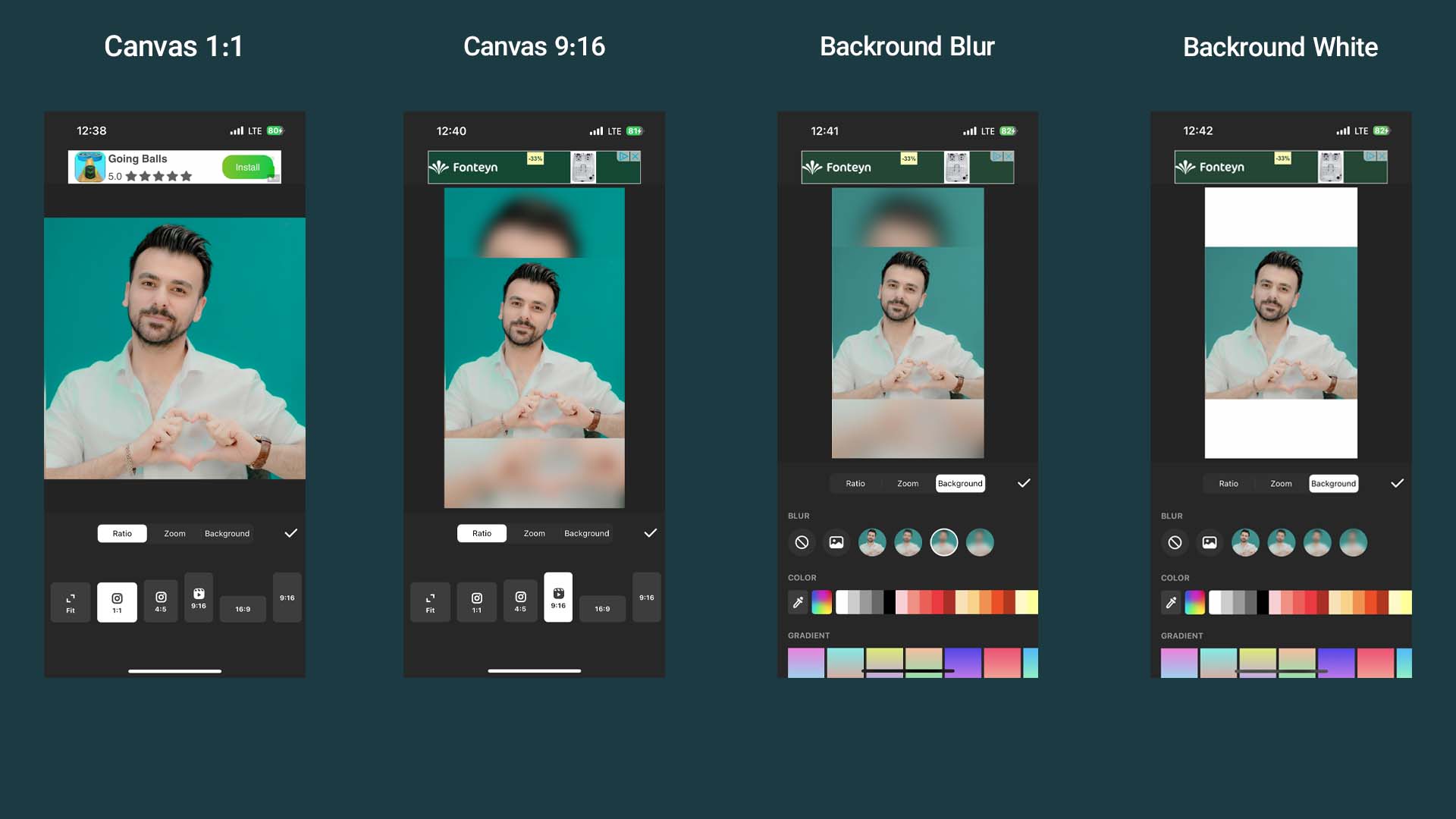
۱ – وارد نرم افزار ادیت عکستون بشید
۲ – عکستون رو وارد کنید
۳ – در قسمت Canvas، ابعاد عکستون رو روی 1:1 قرار بدید و کاورتون رو در اون مربع، طراحی کنید. (اگر لازم بود، Zoom رو انتخاب کنید و کادر مربعتون رو کامل کنید و سپس طراحی رو انجام بدید.)
۴ – از عکس خروجی بگیرید و پروژه رو ببندید
۵ – پروژه جدیدی ایجاد کنید و کاوری که طراحی کردید رو باز کنید
۶ – دوباره به قسمت Canvas برید و ابعاد رو روی 9:16 قرار بدید (اگر عکسی که باز کردید توی ابعاد 1:1، کامل توی کادر نبود، دوباره از قسمت زوم کاملش کنید و بعد روی 9:16 قرار بدید)
۷ – با توجه به سلیقه خودتون میتونید بکگراند حاشیه عکس رو حذف کنید یا هر طرحی که میخواید بذارید.
حالا میبینید که کاورتون به همون فرم یک مربع در وسط یک مستطیل عمودی هست قرار گرفته و میتونید توی قسمت کاور پستتون استفاده کنید.